내가 기억하려고 적는 코드 블럭 배경 변경 방법
hELLO 스킨
아래 링크에 다운로드 방법 및 여러 이슈들에 대한 내용이 있다.
댓글에 질문 남기면 친절하게 답변도 해주시지만, GitHub issue 먼저 살펴보는 것이 좋다.
hELLO 티스토리 스킨을 소개합니다.
hELLO 스킨은 본래 기능의 많이 없었다가, 티스토리 블로거 여러분의 호응에 힘입어 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의 기
pronist.dev
코드 하이라이팅 테마 적용하기
다 좋은데,, 코드 블럭의 배경이 하얗다.
보기 불편하니 바꿔보겠다.
사실은..
2023.07.07 update
hELLO 스킨은 코드 하이라이팅 기능을 제공하며 하이라이팅 테마 또한 포함하고 있다
코드 하이라이팅 기능 적용
코드 하이라이팅을 위하여 티스토리 관리 > 플러그인에서 코드 '문법 강조(Syntax Highlighting)' 사용을 해제해야 한다.
(꼭 먼저 하기)
하이라이팅 테마 설정
테마 적용을 어떻게 하는지 몰라서 본 게시물을 작성하였지만,
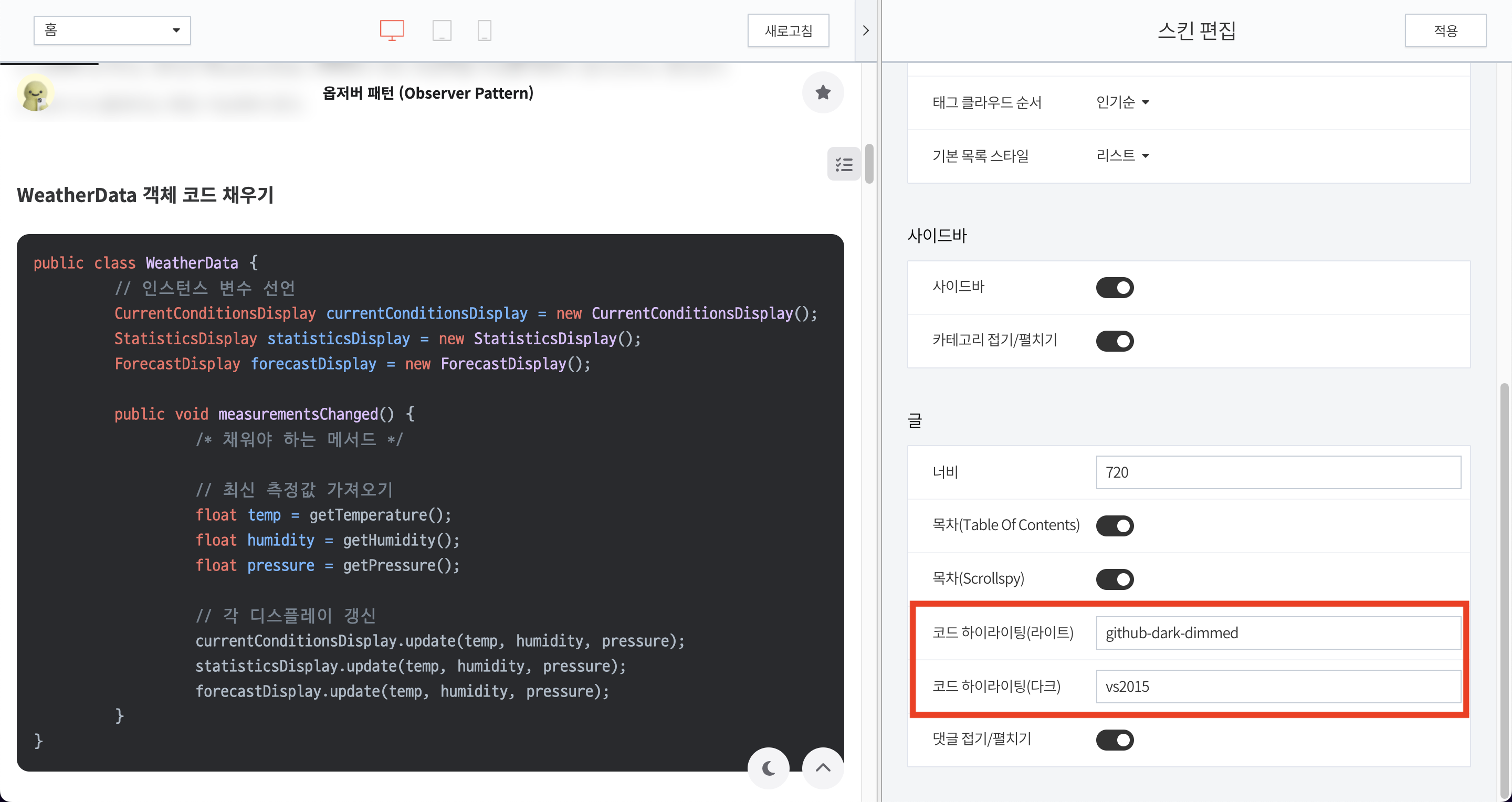
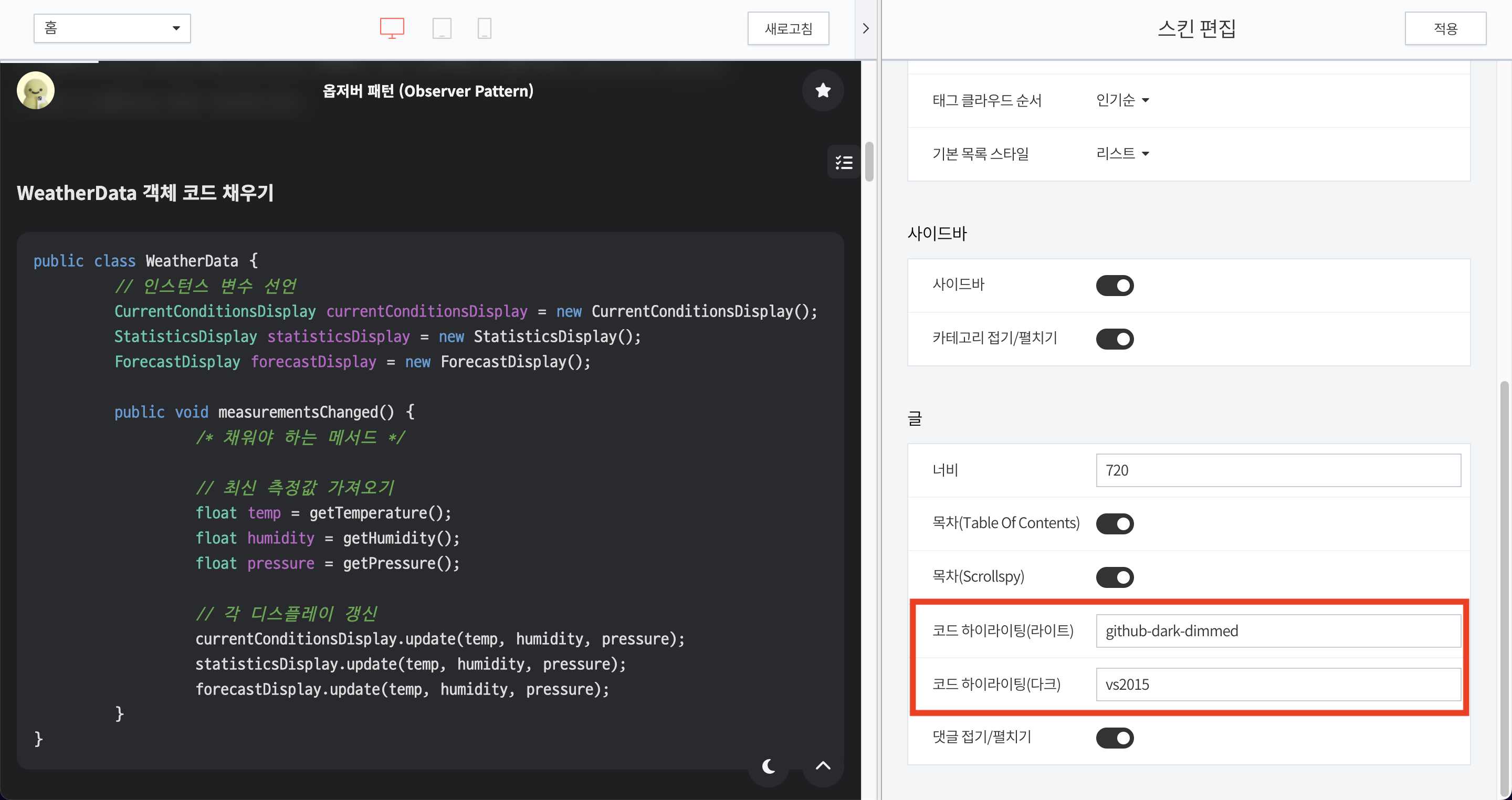
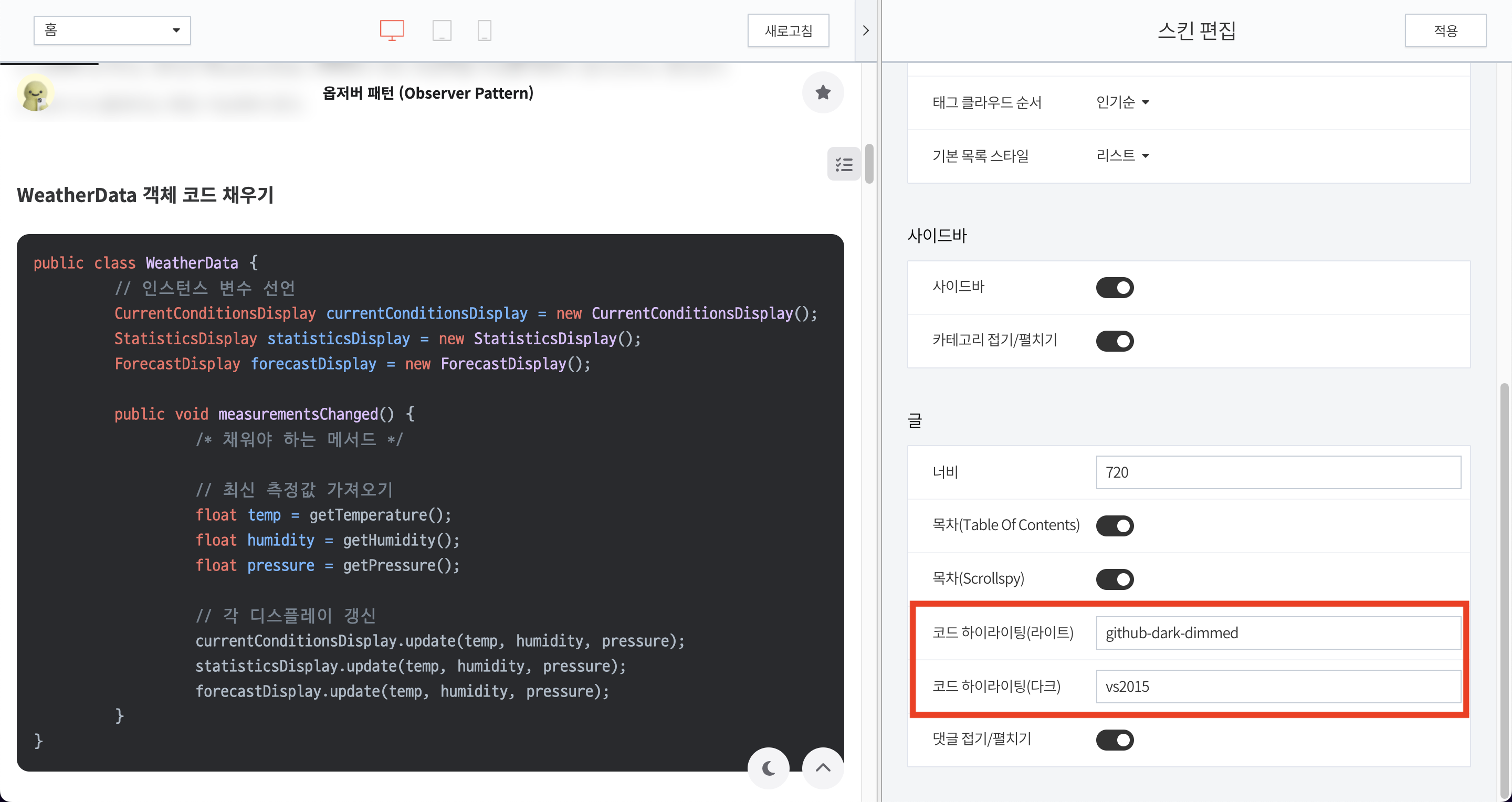
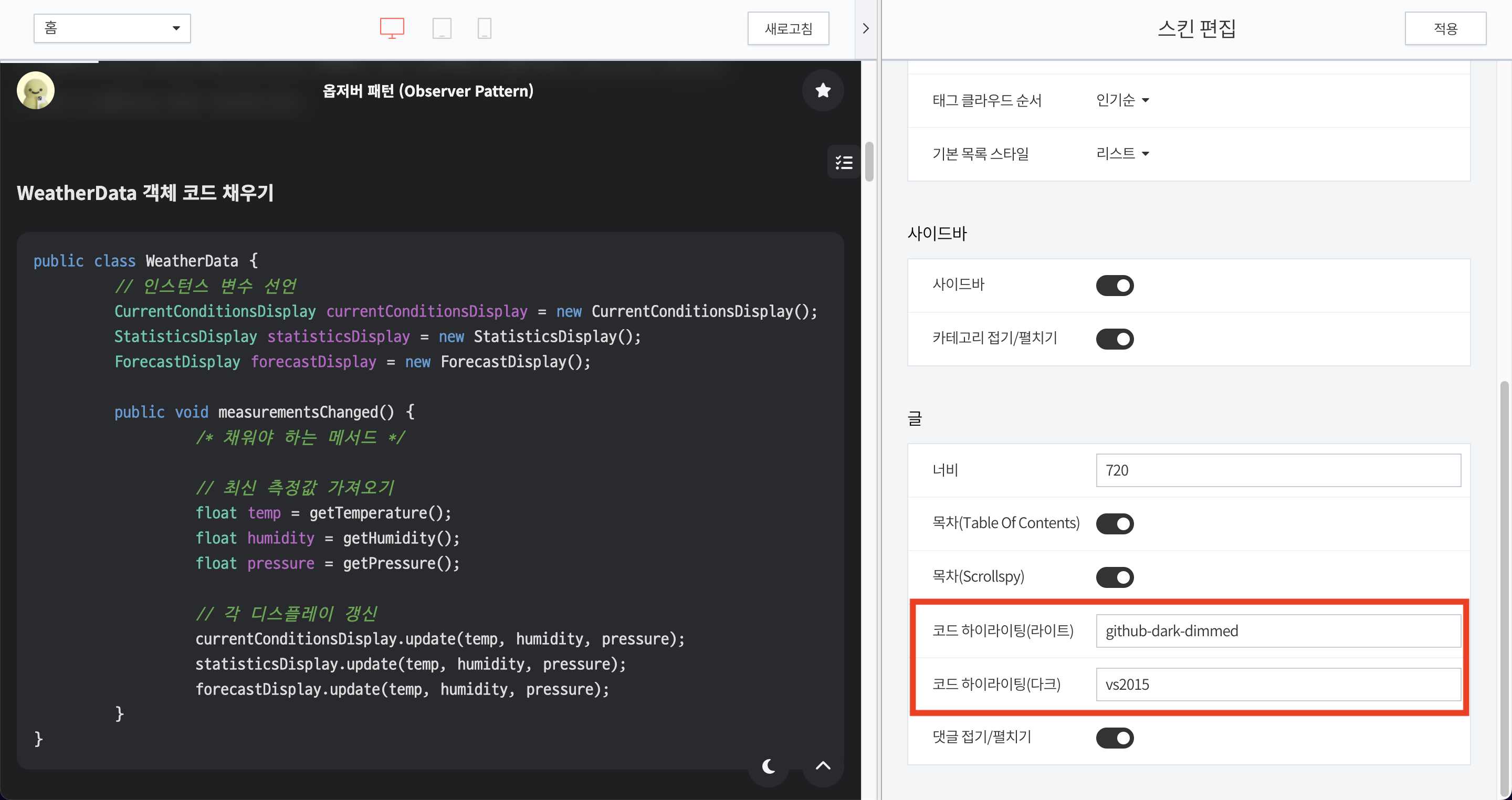
알고 보니 티스토리 관리 > 스킨 편집 > 글 > 코드 하이라이팅(라이트/다크) 옵션에 테마 이름만 넣어주면
hELLO 스킨에서 기본적으로 제공하는 예쁜 코드 블럭 테마를 사용할 수 있었다. 🥲
라이트/다크 각각 테마를 설정한 예시


추천 테마
github-dark-dimmed
vs2015
base16/material-darker
panda-syntax-dark
base16/circus
base16/framer
hELLO 스킨에서 제공하는 하이라이팅 기능을 사용할 경우 아래의 과정 중 배경색 주석 처리를 제외하고 모두 생략해도 된다!
٩(ˊᗜˋ*)و
| 기존 포스트(하단) 내용에서 언급했던 github-dark-dimmed 테마와 atom-one-dark 테마 모두 hELLO 스킨에 정상 적용됨 |
코드 블럭 테마 다운로드 - highlight.js
현재 제 블로그는 highlight.js 테마를 적용하지 않은 상태입니다.
테마 구경
여기서 코드 블럭 테마를 구경하고
highlight.js demo
highlightjs.org
귀찮아서 몇 개 안 봤지만, 내 취향은 이런 애들이다.
- github-dark-dimmed
- atom-one-dark
어두운데 너무 쨍하지 않지만, 변수명이 잘 보이는 애들..
테마 파일 다운로드
여기에서 <Get version xx.x.x> 버튼을 누르고 쭈우우욱 내려서 Download 버튼을 클릭하면 highlight.zip 파일이 다운로드 된다.
이 때, Download 버튼 위의 수많은 항목들은 프로그래밍 언어들이다. 자기가 추가로 원하는 언어가 있으면 선택하면 된다.
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org
테마 적용하기 -> 블로그 관리 - 스킨 편집
파일 등록
'블로그 관리 - 꾸미기 - 스킨 편집'에 들어간다.
귀찮으면 주소창에 [본인 티스토리 블로그 도메인].tistory.com/manage/design/skin/edit#/ 이렇게 입력해서 들어가도 된다.
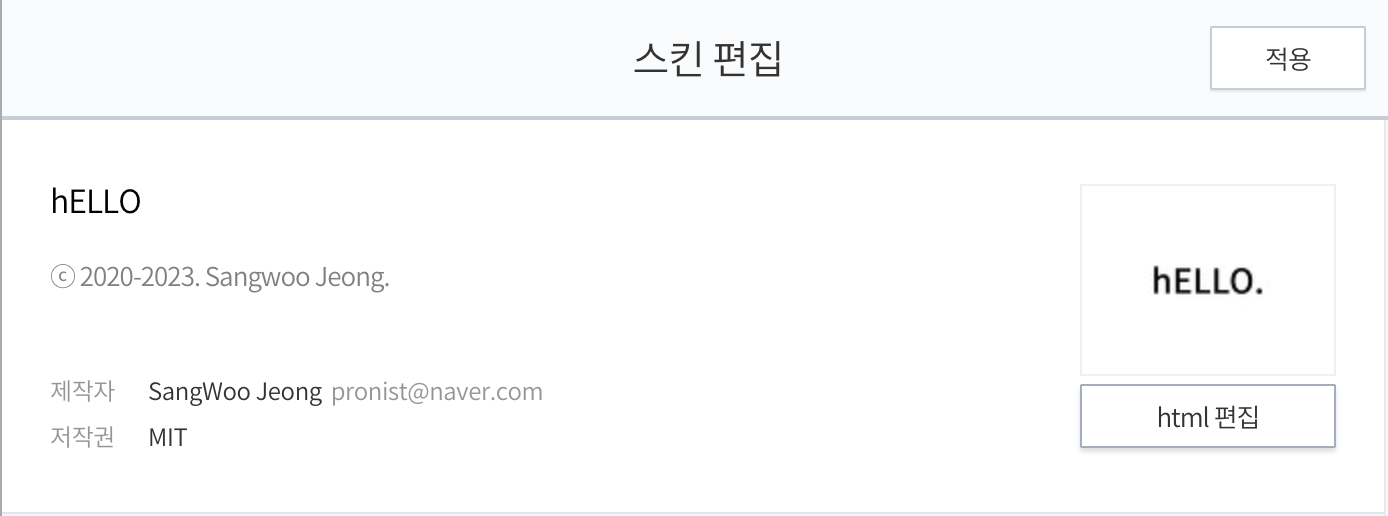
우측에 'html 편집' 버튼을 누르고,

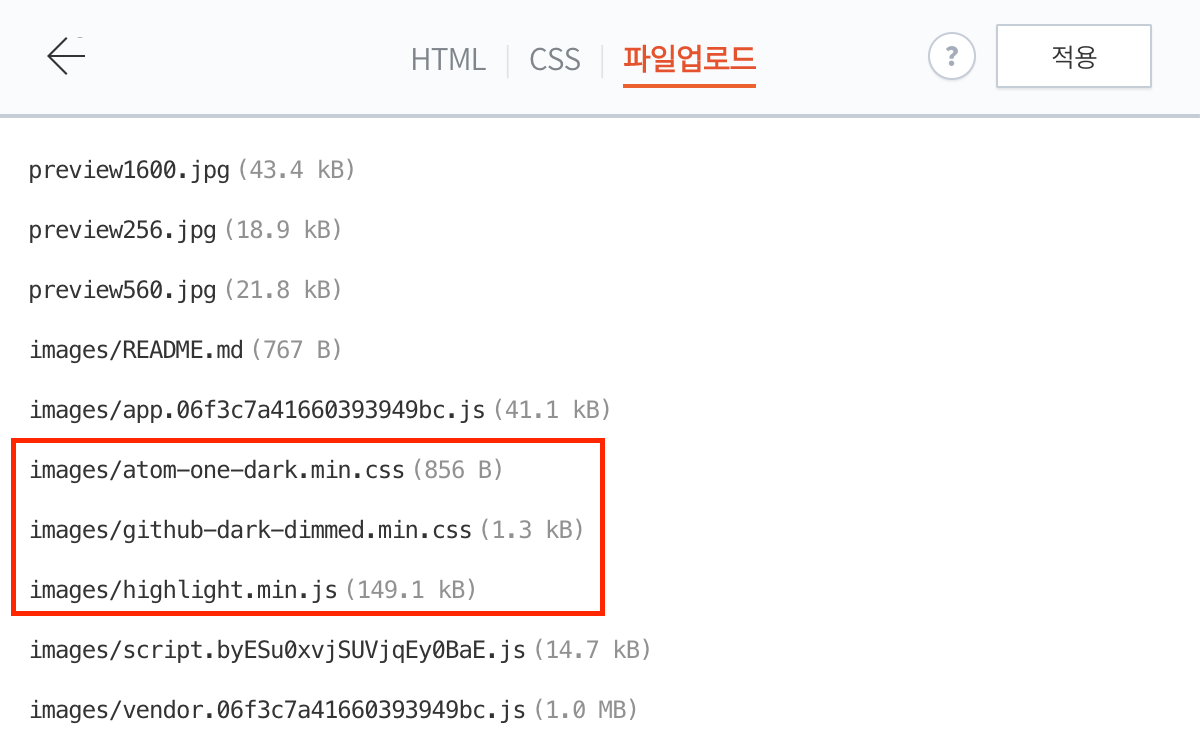
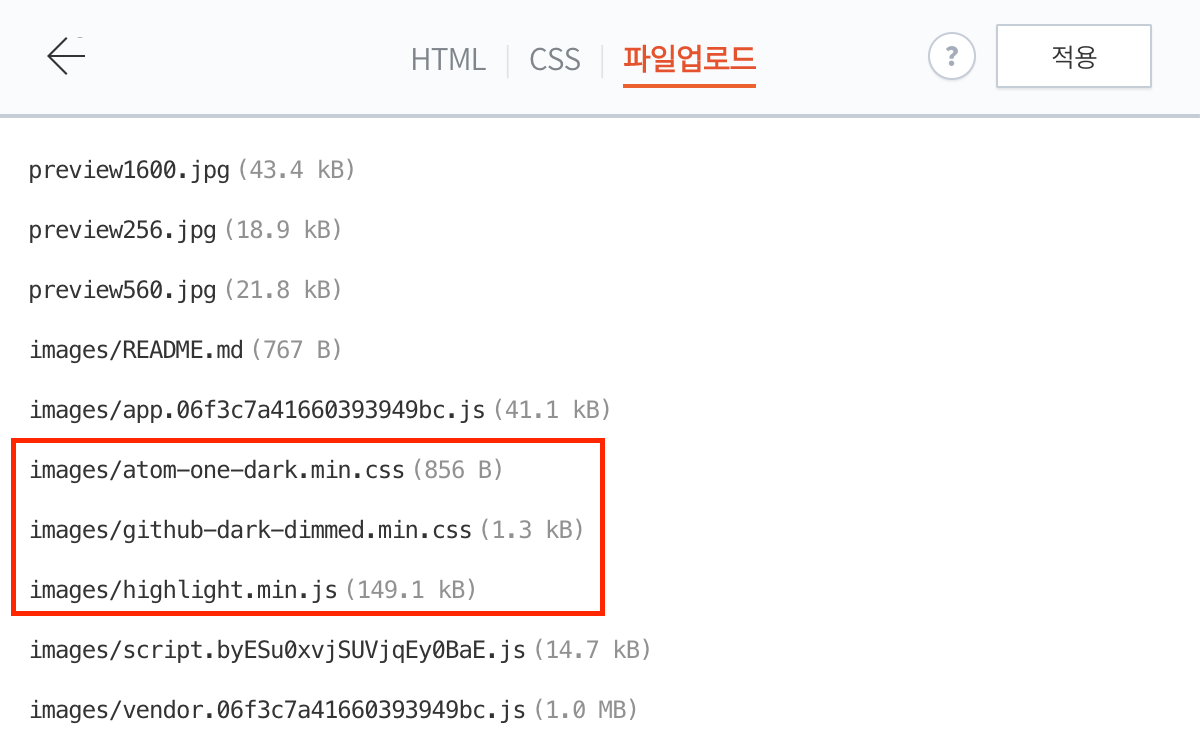
파일 업로드에 들어간다.

아까 다운 받은 highlight.zip의 압축을 풀고, 폴더 안의 highlight.min.js 파일을 추가한다.
또, styles 폴더로 들어가서 구경한 테마 중 마음에 들었던 테마의 이름을 가진 .min.css 파일도 추가한다.
거의 다 왔다 !!
HTML에 코드 추가
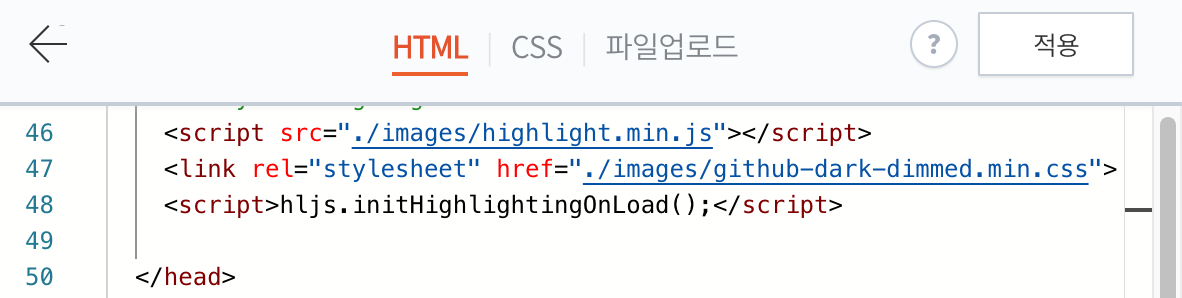
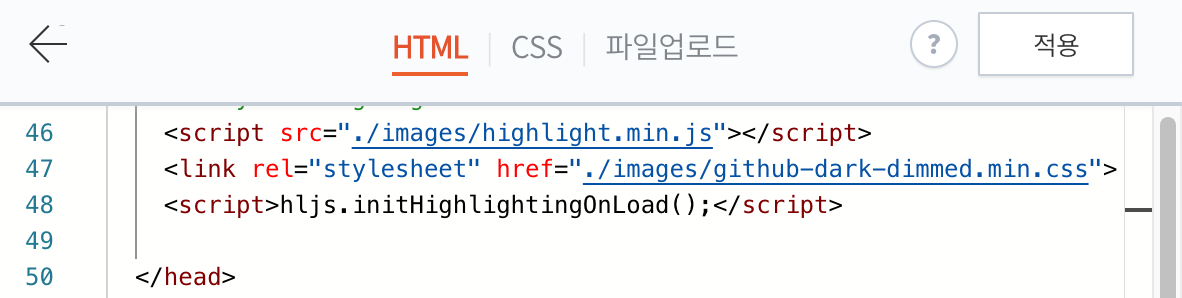
윈도우면 Ctrl + F, 맥이면 Command + F 단축키를 이용하여 </head>를 검색한다. (검색하지 않아도 상단에 위치해 있어서 찾기 쉬움)
</head> 바로 위에 아래 코드를 붙여넣고, 우측 상단의 '적용하기' 버튼을 누른다.
아래 코드를 붙여넣을 때, 두 번째 줄의 [테마명] 부분을 자신이 추가한 테마 파일(.min.css)의 이름으로 수정해야 한다.
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/[테마명].min.css">
<script>hljs.initHighlightingOnLoad();</script>예시)

CSS 코드에서 배경색 주석 처리 ⭐️⭐️ - hELLO 스킨 + highlight.js 에 필요
아무리 테마 파일을 업로드하고, HTML 코드를 추가해도 하얀 배경이 유지되는 문제가 있었다.
..... ... hELLO 스킨에서 기본적으로 정해둔 코드 블럭의 배경색 때문이었다.. 🥲
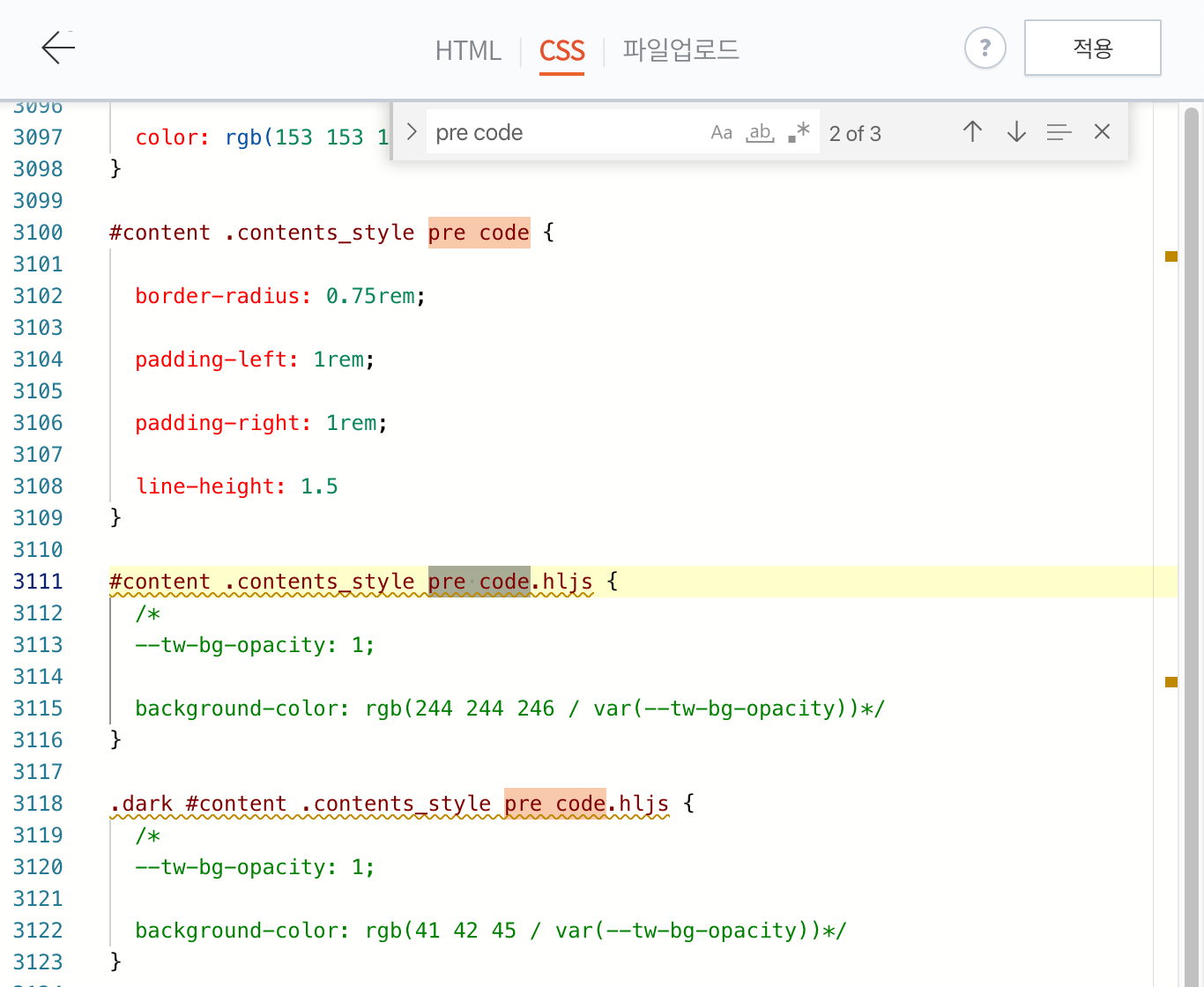
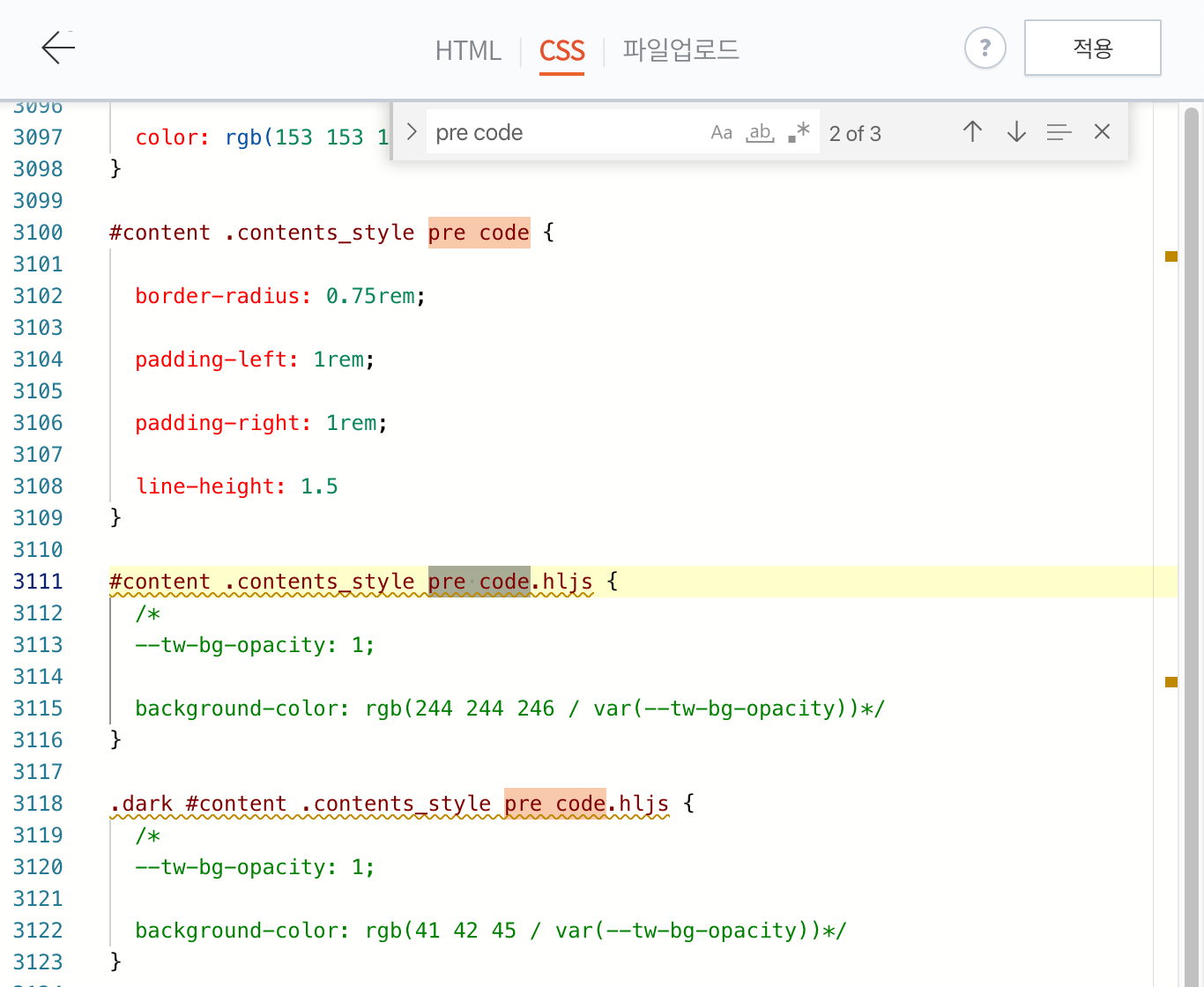
2023년 3월 28일 새벽 5시를 기준으로 CSS에서 'pre code'를 검색하면 3개의 결과가 나온다.
첫 번째는 그냥 두고, 아래 두 개의 코드를 모두 주석처리(/* */) 해준다.

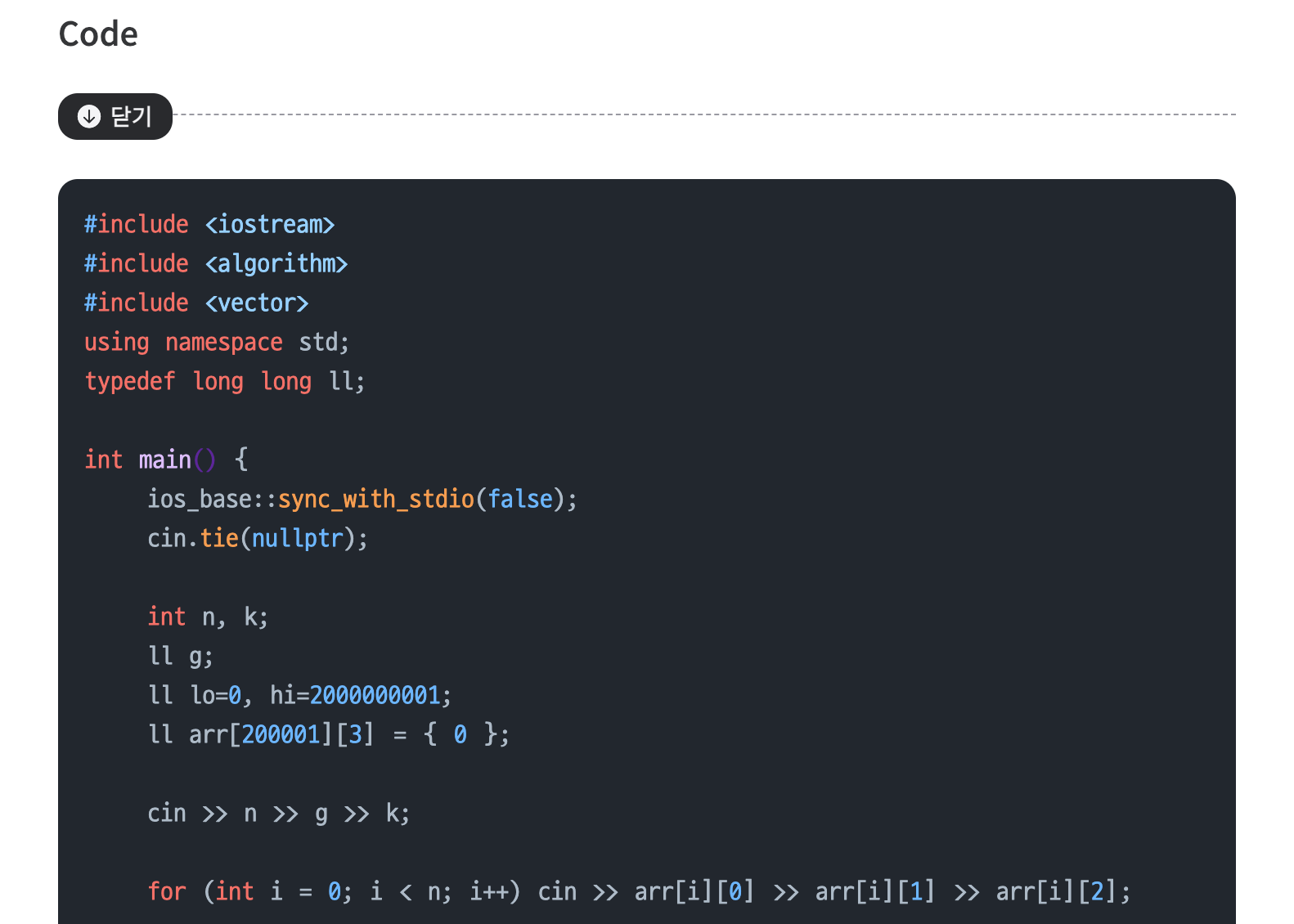
적용 버튼을 누르고 코드 블럭이 있는 자신의 포스트에 들어가거나 왼쪽 미리보기 화면을 통해 확인해보면
테마가 성공적으로 적용된 코드 블럭을 볼 수 있다.
예시

내가 기억하려고 적는 코드 블럭 배경 변경 방법
hELLO 스킨
아래 링크에 다운로드 방법 및 여러 이슈들에 대한 내용이 있다.
댓글에 질문 남기면 친절하게 답변도 해주시지만, GitHub issue 먼저 살펴보는 것이 좋다.
hELLO 티스토리 스킨을 소개합니다.
hELLO 스킨은 본래 기능의 많이 없었다가, 티스토리 블로거 여러분의 호응에 힘입어 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의 기
pronist.dev
코드 하이라이팅 테마 적용하기
다 좋은데,, 코드 블럭의 배경이 하얗다.
보기 불편하니 바꿔보겠다.
사실은..
2023.07.07 update
hELLO 스킨은 코드 하이라이팅 기능을 제공하며 하이라이팅 테마 또한 포함하고 있다
코드 하이라이팅 기능 적용
코드 하이라이팅을 위하여 티스토리 관리 > 플러그인에서 코드 '문법 강조(Syntax Highlighting)' 사용을 해제해야 한다.
(꼭 먼저 하기)
하이라이팅 테마 설정
테마 적용을 어떻게 하는지 몰라서 본 게시물을 작성하였지만,
알고 보니 티스토리 관리 > 스킨 편집 > 글 > 코드 하이라이팅(라이트/다크) 옵션에 테마 이름만 넣어주면
hELLO 스킨에서 기본적으로 제공하는 예쁜 코드 블럭 테마를 사용할 수 있었다. 🥲
라이트/다크 각각 테마를 설정한 예시


추천 테마
github-dark-dimmed
vs2015
base16/material-darker
panda-syntax-dark
base16/circus
base16/framer
hELLO 스킨에서 제공하는 하이라이팅 기능을 사용할 경우 아래의 과정 중 배경색 주석 처리를 제외하고 모두 생략해도 된다!
٩(ˊᗜˋ*)و
| 기존 포스트(하단) 내용에서 언급했던 github-dark-dimmed 테마와 atom-one-dark 테마 모두 hELLO 스킨에 정상 적용됨 |
코드 블럭 테마 다운로드 - highlight.js
현재 제 블로그는 highlight.js 테마를 적용하지 않은 상태입니다.
테마 구경
여기서 코드 블럭 테마를 구경하고
highlight.js demo
highlightjs.org
귀찮아서 몇 개 안 봤지만, 내 취향은 이런 애들이다.
- github-dark-dimmed
- atom-one-dark
어두운데 너무 쨍하지 않지만, 변수명이 잘 보이는 애들..
테마 파일 다운로드
여기에서 <Get version xx.x.x> 버튼을 누르고 쭈우우욱 내려서 Download 버튼을 클릭하면 highlight.zip 파일이 다운로드 된다.
이 때, Download 버튼 위의 수많은 항목들은 프로그래밍 언어들이다. 자기가 추가로 원하는 언어가 있으면 선택하면 된다.
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org
테마 적용하기 -> 블로그 관리 - 스킨 편집
파일 등록
'블로그 관리 - 꾸미기 - 스킨 편집'에 들어간다.
귀찮으면 주소창에 [본인 티스토리 블로그 도메인].tistory.com/manage/design/skin/edit#/ 이렇게 입력해서 들어가도 된다.
우측에 'html 편집' 버튼을 누르고,

파일 업로드에 들어간다.

아까 다운 받은 highlight.zip의 압축을 풀고, 폴더 안의 highlight.min.js 파일을 추가한다.
또, styles 폴더로 들어가서 구경한 테마 중 마음에 들었던 테마의 이름을 가진 .min.css 파일도 추가한다.
거의 다 왔다 !!
HTML에 코드 추가
윈도우면 Ctrl + F, 맥이면 Command + F 단축키를 이용하여 </head>를 검색한다. (검색하지 않아도 상단에 위치해 있어서 찾기 쉬움)
</head> 바로 위에 아래 코드를 붙여넣고, 우측 상단의 '적용하기' 버튼을 누른다.
아래 코드를 붙여넣을 때, 두 번째 줄의 [테마명] 부분을 자신이 추가한 테마 파일(.min.css)의 이름으로 수정해야 한다.
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/[테마명].min.css">
<script>hljs.initHighlightingOnLoad();</script>예시)

CSS 코드에서 배경색 주석 처리 ⭐️⭐️ - hELLO 스킨 + highlight.js 에 필요
아무리 테마 파일을 업로드하고, HTML 코드를 추가해도 하얀 배경이 유지되는 문제가 있었다.
..... ... hELLO 스킨에서 기본적으로 정해둔 코드 블럭의 배경색 때문이었다.. 🥲
2023년 3월 28일 새벽 5시를 기준으로 CSS에서 'pre code'를 검색하면 3개의 결과가 나온다.
첫 번째는 그냥 두고, 아래 두 개의 코드를 모두 주석처리(/* */) 해준다.

적용 버튼을 누르고 코드 블럭이 있는 자신의 포스트에 들어가거나 왼쪽 미리보기 화면을 통해 확인해보면
테마가 성공적으로 적용된 코드 블럭을 볼 수 있다.
예시